-
-
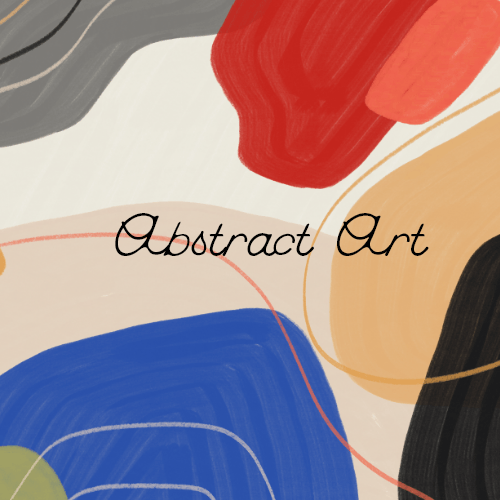
学插画的高起点是从艺术品借鉴灵感:现代抽象风格插画图形设计
纯抽象的图形不仅可以运用插画背景,也可以广泛用于商业包装、UI设计、平面设计等领域。对它进行拆分、重组……都可以随时表现为一个完整的画面,如果你通过这段文字还没领略到其中的奥妙,那就跟着这篇文章动手练一练吧,相信它能为你打开一个新世界~
-
-
-
-
插画线稿很难画?来学习优雅抽象色块线描观花植物
这篇文章演示画花朵植物的过程,并且在色彩表现方面,我们打破了传统的填色方式,而是改用一种更为抽象也更具形式感的新颖方式来表达,利用色彩和线条相互共同创造出的视觉趣味。